Part 1の一部になります。
前回の続き
ついに今回からUE5のみで検証していきます。今回はGameplay Abilityは全く関係ないです。
| お約束 |
|---|
| この記事作成にあたって使用した主なUnreal Engine バージョン | UE 5.0.1 |
本日のゴール
これを作る。
参考文献
神のブログをご参照ください。
キンアジのブログ【UE4】Materialでいろんな幾何学模様を作ってみよう【★~★★】
もうこっちの記事を見てください
先人がいらっしゃったのでこちらの記事を参照しましょう(頓死)
手順について
やってることは非常に単純。肝心のUIが知りたいって人は飛ばしてください。
①キャラクターにSceneCaptureComponent2Dを配置する
Scene Capture Component2D (以後SCC2D)には、通常のカメラと同じようにSpring Armの子供にしてます。
さて、SCC2Dは結構負荷が大きいコンポーネントなので、Auto Activateはオフにしておき、必要なときにActivateしたほうがいいです。
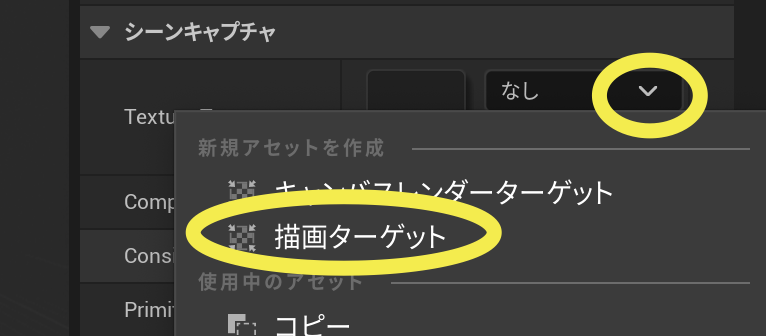
SCC2Dはそれ単体では機能せず、TextureRenderTargetというものに、描画の結果を映し出す必要があります。
なので、下記のようにしてそれぞれのSCC2Dに対してTextureRenderTargetを作成しましょう。
②ゴールのBPを作る
アクターを作りまして、適当にコリジョンを作ります。今回コリジョンはCapsule Collisionにしました。
コリジョンと接触したアクターが、操作キャラクターなら、勝利条件を満たすので、"Take Flag"関数を起動します。
この関数は、操作キャラクターに実装された関数です。これから作っていきます。
最後に誤動作を防ぐためにこのアクターはDestroy Actorで消去しています。
③Take Flag関数(ゴールしたときの関数)を作る。
この中身はそれぞれのSCC2DをActivateする → Texture Targetを設定する(①ですでに設定された方はここで実装する必要はないです) → RPC マルチキャストの関数を実行する
です。はい。大したことはしていません。
④RPCマルチキャストの中身
こちらも大したことはしていません。ゲームをPauseにして、UIを作って画面に出しているだけです。マルチキャストにしてあるので、全プレイヤーの画面に出てくるようになっています。
※ただ、今回複数マシンでのテストはしてないです。RenderTargetがきちんと上記で各Clientにマルチキャストされるかについては検証が必要ですね。ただ今回の記事はUIがメインなので、ここの検証をする前に公開しちゃいました。
はい、手順は以上です。非常に簡単ですね。
今回はおしまいです
じゃねえよ!!肝心なUIはどうなんだよという話ですね。さて、では本題に入りましょう。
UIを作る
こちらもやってることは非常に単純。
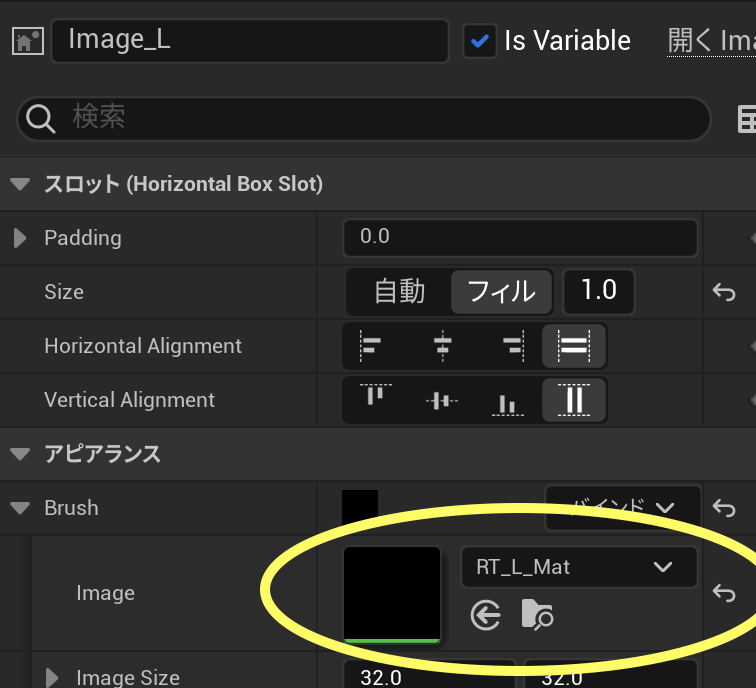
Canvasパネルに、Horizontal Boxと、Imageを作ります。Horizontal Boxの中にはImageを2つ配置しておきます。
イベントグラフでは、それぞれの画像のVisiblyをHideからVisibleに切り替えるのを、0.5秒ずつDelayさせて行っています。
※ちなみにSet Timer By Eventノードは、ゲームをPauseさせているので使えません。
これらの3つのImageには、
RT_●_Matというマテリアルが設定されています。
なんだそれ?
これは先程①で作った、TextureRenderTargetを元に作成したマテリアルです。
TextureRenderTargetを右クリックしてマテリアルを作成します。
このマテリアルを弄っていくのが今回の主題になります。
マテリアルの形を弄って、三角形のUIを作る
さて、今回の主題になりました。
最終的にこんなマテリアルを作ればいいわけです。
まずマテリアルをこのようにするためには、マテリアルの「マスク」という機能で切り取ればいいわけです。
では前準備しましょう。今回はUI用なので、アウトプットのノードをクリックした状態で、User Interfaceに変更します。そして、今回はマスクを使いたいのでマスクに設定しましょう。
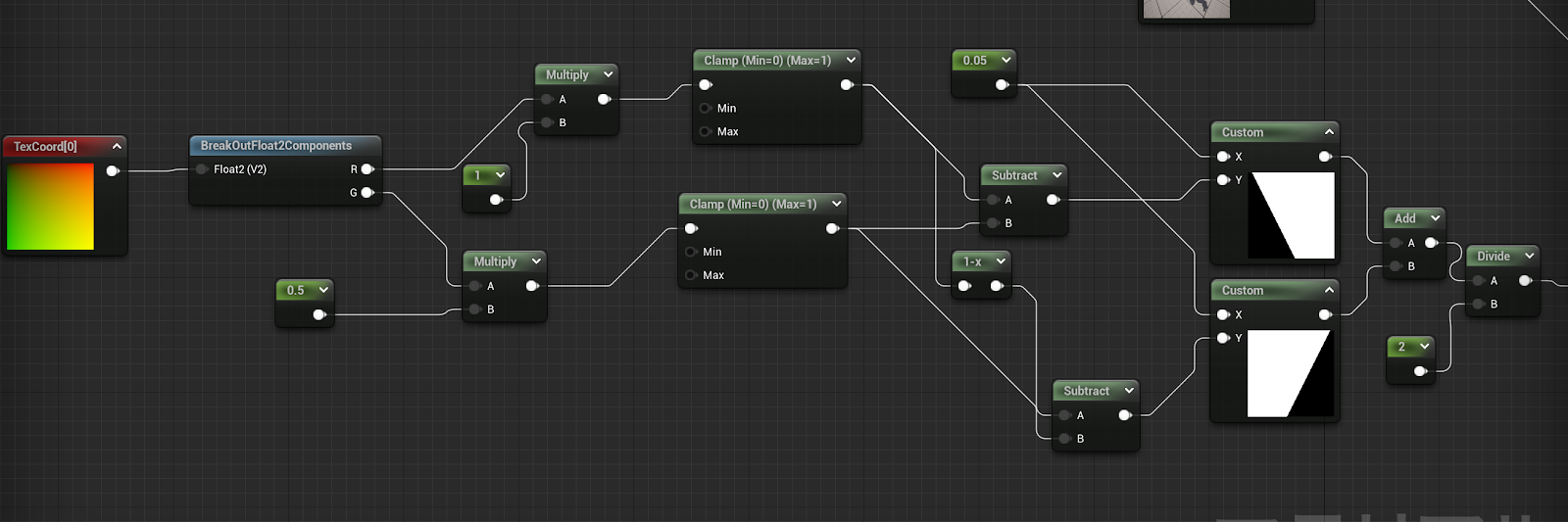
これで準備は完了。その肝心のオパシティマスクにつなぐノードが下記になります。
ナンジャコレワああ、意味がわかんないですねこれ。
ぶっちゃけこんな意味分かんないことするなら、三角形の形をした画像を用意したほうが早そうですが…
まあいいです。一応解説すると、TextureCoordinateはグラデーションの情報をもっております。これをBreakOurFloat2Componentsで分解していくと、R側は「左側が黒(0)、右側が白(1)」 G側が「上側が黒(0)、下側が白(1)」というグラデーションの情報が得られます。
この情報をもとに、例えばR側で、0.5の数値より大きい領域を取り出せば右半分がマスクされた状態にすることができますね。
それを実現しているのが、Customノードです。
ここではこんな感じでStep関数を使うことで、XがYよりも大きいかどうか、で領域を区分しております。
詳細は、こちらの神のブログをご参照ください。



















0 件のコメント:
コメントを投稿